Vite2 已经发布,尝试将一个基于 Vue CLI 创建的 Vue2 项目迁移到 Vite 上来,多个地方需要调整,在此记录。
1、Vite
npm i -D vite
2、Vue2 支持
npm i -D vite-plugin-vue2
// vite.config.js
import { createVuePlugin } from 'vite-plugin-vue2'
plugins: [
createVuePlugin()
]
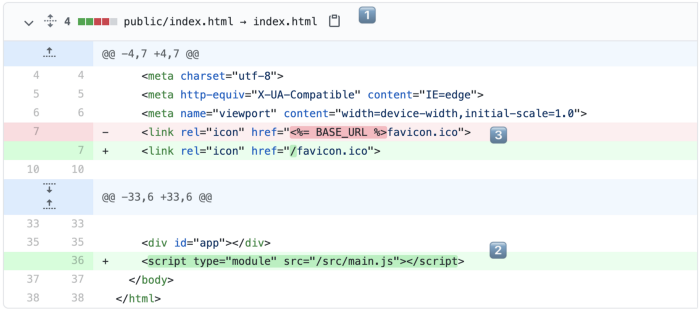
3、index.html

4、vite.config.js
alias
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
环境变量
export default ({ mode }) => {
const isProd = mode === 'production'
...
}
sass
npm i -D sass
sass 变量
// vite.config.js
css: {
preprocessorOptions: {
scss: {
additionalData: `$baseUrl: "/base";`
}
}
}
5、浏览器兼容
默认只支持原生 ES 模块的浏览器,如果需要支持更旧的浏览器,则需要 @vitejs/plugin-legacy,它会额外生成传统版本的 chunk。
6、SVG 图标
npm i -D vite-plugin-svg-icons
// vite.config.js
import viteSvgIcons from 'vite-plugin-svg-icons'
plugins: [
viteSvgIcons({
// 指定svg图标所在目录
iconDirs: [path.resolve(__dirname, 'src/assets/svg')],
// 自定义 symbolId 格式
symbolId: 'svg-[name]'
})
]
注意:同时使用 @vitejs/plugin-legacy 插件时,此图标插件不能在不支持ES模块的浏览器上正常工作,即看不到图标。
7、.vue 后缀
import vue 组件时,默认找不到未写 .vue 后缀的组件,推荐写全,不建议忽略 .vue。
8、尝试CompositionAPI
// main.js
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)
// xxx.vue xxx.js
import { ref, reactive } from '@vue/composition-api'
9、开发环境报错,打包运行正常
global is undefined //index.html <head> <script>global = globalThis</script> </head>
若所使用的 npm 包使用了 node 内置方法,则应导入其 dist 版,例如 import SockJS from 'sockjs-client' 改为 import SockJS from 'sockjs-client/dist/sockjs' 因为 sockjs-client 里面引用的 eventsource 使用了 node 内置的 util

https://github.com/originjs/webpack-to-vite
这是我对旧项目进行转换时,搜索错误信息发现的一个 github 项目,它列出了一些转换项和错误修复方法,甚至可以一键转换旧项目到 vite 项目,非常棒,推荐一下!