我一直以为在 production 模式下打包发布的 Vue 应用没法使用 Vue Devtools,原来我错了。
Vue Devtools 的开启条件是由 Vue 基类的 config.devtools 属性控制的,只要其值为 Truthy 即可开启。
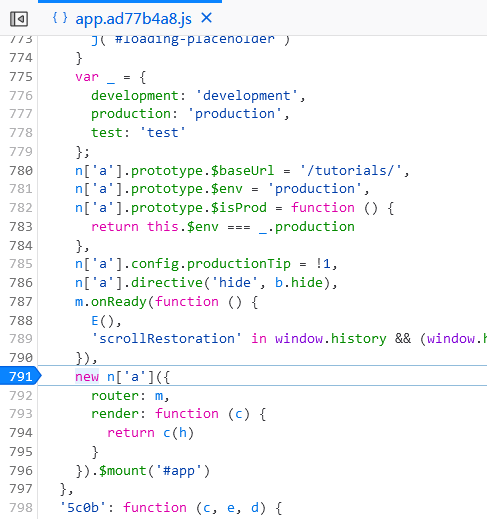
找 Vue 基类的方法很多,比较快捷的办法是在 js 中搜索 “el:”、“config”、“$mount” 等关键词。找到 Vue 后在合适的位置打个断点。

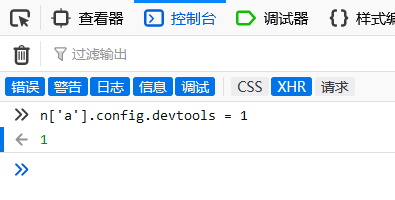
然后刷新页面,在控制台中修改 devtools 值为 Truthy,恢复断点。最后重新打开开发工具便看到 Vue Devtools 了。撒花~

感谢:https://www.v2ex.com/t/571410
补充:2个自动强制启用 devtools 的工具
